Il est où le squelette sur mon FTP ?
C’est la grande nouveauté de la dernière version du squelette. Le squelette étant maintenant distribué sous forme de plugin, la totalité des fichiers du squelette est contenue dans le dossier /plugins/sarkaspip_2.
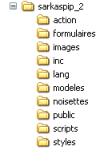
L’arborescence retenue pour l’implémentation du squelette a donc profité de l’organisation imposée ou recommandée par les plugins et de quelques améliorations maison en prévision du futur de Sarka-SPIP. Elle se présente donc comme suit :
- racine du site : plus rien !
- racine des plugins : /sarkaspip_2 ou tout autre nom que vous jugerez plus adéquat. Ce nom n’a plus d’importance, vous pouvez en particulier le suffixer par la révision du squelette pour tester une nouvelle version...
- dossier /sarkaspip_2 : les pages, les fichiers sarkaspip_fonctions.php et sarkaspip_options qui remplacent mes_fonctions.php et mes_options.php, le fichier de description du plugin.xml, etc... avec comme sous-dossiers,
-
- /formulaires : les formulaires redéfinis par le squelette,
- /images : les icônes et images utilisés dans les pages,
- /lang : les fichiers de langue (français, anglais, espagnol),
- /noisettes : les zones et blocs inclus dans les pages,
- /scripts : les bibliothèques de fonctions, javascript pour la plupart,
- /styles : les fichiers css personnalisant le graphisme des pages,
- /modeles : les modèles spécifiques à certaines pages du squelette,
- /inc : les filtres spécifiques du squelette (cohérence avec SPIP),
- /public : les balises spécifiques du squelette (cohérence avec SPIP),
- /action : les scripts, accédant en écriture à la base, spécifiques au squelette (cohérence avec SPIP).
Les pages
Toutes le pages du squelette Sarka-SPIP se trouvent dans le dossier du plugin soit /sarkaspip. Ces pages ont a priori un nom suffisamment explicite pour établir la correspondance avec le nom donné dans l’article L’ossature du squelette, à savoir, article.html, rubrique.html...
Les zones et blocs
Comme nous l’avons déjà vu, les pages sont constituées de zones et les zones de blocs d’information qui définissent une architecture commune pour tout le site. Le codage du squelette reprend cette modélisation et l’applique au travers des inclusions SPIP.
Tout naturellement ces inclusions, aussi appelées « noisettes » par certains spipiens, sont regroupées dans le dossier /noisettes. Les zones du squelette Sarka-SPIP sont donc implémentées de la façon suivante :
– la zone BANDEAU, par le fichier bandeau.html,
– la zone CONTEXTE DE NAVIGATION, par le fichier bande-chemin.html,
– la zone COLONNE GAUCHE, par le fichier bloc-gauche.html,
– la zone COLONNE DROITE, par le fichier bloc-droite-all-news.html ou bloc-droite-secteur-news.html suivant le contexte d’appel,
– la zone PIED DE PAGE, par le fichier footer.html,
– et la zone CORPS, par rien du tout ! En effet, c’est le code spécifique de chaque page.
Les autres fichiers de ce dossier /noisettes sont principalement des blocs d’information inclus dans une zone donnée comme le fichier mini-agenda.html dans la zone COLONNE DROITE [1].
Un fichier pour la révision
Pour faciliter l’identification de la version et surtout de la révision [2], un fichier nommé svn.revision est inclus dans le répertoire de base de la distribution. Ne le supprimez pas, il est inoffensif...
Nos outils de développement
L’Open Source est notre credo ;-) ...
La gestion des versions du squelette est confiée à un serveur Subversion (SVN). Nous utilisons TortoiseSVN sous Windows, RapidSVN sous Linux ou SmartSVN sous Mac comme client SVN. Depuis peu nous avons intégré la plate-forme commune SPIP-Zone tout en gardant notre environnement perso pour des tests.
La gestion des tickets (bug, évolution, observation) n’est plus confiée à notre ancien serveur Flyspray. Nous avons simplifié cette gestion en nous limitant à une TODO dans un blog.
Pour le codage, nos éditeurs sont divers mais ont tous un point commun : la simplicité. Non aux mastodontes wysiwyg comme Dreamweaver, vive Notepad++ et autres BBEdit... L’extension de Firefox, Firebug, qui a récemment détroné WebDevelopper, est aussi un must incontournable pour qui veut travailler ses css en ligne.
Enfin, les versions sont testées sur des environnements (Windows, Linux et Mac) et avec des navigateurs divers (Firefox1.5 et 2, IE6 et 7, Opera 9 et Safari). Dire que tout est testé systématiquement serait quand même bien présomptueux...




Commentaires Forum fermé