Deux dimensions pour le squelette...
Le squelette est divisé, horizontalement, en trois parties :
- une en-tête,
- un pied de page,
- le reste entre les deux.
Verticalement, il est divisé en trois colonnes :
- colonne de gauche, principalement dédiée aux menus de navigation, aux formulaires de recherche et aux statistiques,
- colonne de droite, dédiée aux nouvelles de tout type et aux mots-clés,
- colonne centrale, affichant le contenu spécifique de la page.
... Pour six zones...
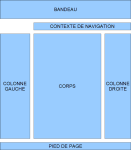
Si l’on combine ces deux dimensions, on obtient une structure de base composée de 6 Zones comme l’illustre la figure ci-dessous :
Chacune de ces zones possède une signification propre, à savoir :
- BANDEAU : affiche la bannière du site composée par défaut d’un logo et d’un nom. Une fois définie cette zone devient statique.
- CONTEXTE DE NAVIGATION : affiche le chemin de navigation menant à la page en cours. Cette zone est calculée automatiquement en fonction de la page en cours d’affichage.
- COLONNE GAUCHE : affiche trois types d’items, à savoir,
- les menus et raccourcis permettant la navigation dans les pages principales du site (articles, messages de forum, recherche, espace privé, contact...),
- les formulaires de recherche,
- les statistiques éditoriales (dernière mise à jour, nombre d’articles, de brèves...).
- CORPS : affiche selon le contexte le contenu de la page choisie. Cette zone est dynamiquement élaborée à partir du contenu éditorial du site.
- COLONNE DROITE : affiche selon le contexte,
- un mini-agenda mensuel des événements du site,
- les news, sous forme de brèves et de sites référencés ou d’articles syndiqués,
- les mots-clés éditoriaux ou les catégories d’événements.
- PIED DE PAGE : affiche les informations sur l’auteur du site, les licences et copyright et les outils utilisés.
Chaque zone agit comme un conteneur, c’est à dire qu’elle permet de réserver l’espace nécessaire dans la page. Une zone peut dans certains cas rester vide (par exemple, la zone COLONNE DROITE si aucune brève ni aucun site ne sont définis), mais l’espace n’est pas récupéré par les autres zones.
... Et 22 pages !
Chaque page du site est donc une combinaison spécifique des 6 zones précédemment décrites. Si certaines zones varient quelque peu selon le contexte, c’est la zone CORPS qui donne son identité à chacune des pages. Ainsi, on dénombre aujourd’hui 22 pages différentes dans le squelette, à savoir :
- Sommaire, l’accueil du site avec un édito éventuel.
- Rubrique, les caractéristiques d’une rubrique donnée.
- Article, les caractéristiques d’un article donné.
- Breve, les caractéristiques d’une brève donnée.
- Site, les derniers articles syndiqués et les sites référencés.
- Plan, la hiérarchie des rubriques et articles.
- Forum-news, la liste paginée des messages de forums.
- Fil-forum, la liste des messages de forums correspondant à un fil de discussion.
- Mot, les objets associés au mot-clé demandé.
- Recherche, les résultats d’une recherche.
- Auteur, les caractéristiques d’un auteur donné.
- Agenda, la liste des événements d’une année donnée.
- Evenement, les caractéristiques d’un événement de l’agenda.
- Galerie, la liste paginée des albums photos.
- Album, les photos d’un album donné.
- Forum, le formulaire de publication d’un message.
- Contact, le formulaire de contact du webmestre.
- Inscription, le formulaire d’inscription au site.
- Login, le formulaire d’accès à l’espace privé.
- Login-public, le formulaire de connexion à l’espace public du site.
- Referencement, le formulaire de proposition de référencement d’un site.
- Abonnement-newsletter, le formulaire d’abonnement à la lettre d’information du site.
Pour aller plus loin...
Les articles suivants de la rubrique Modélisation du squelette détaillent le contenu des zones et des pages ainsi que leur implémentation.




Commentaires Forum fermé